Hampir aja lupa untuk membuat Postingan Cara Pasang Banner Bergerak Buatan kita sendiri ke Blog. Yaaapz…Yaaaaps… Cara Pasang Banner via Photobucket ini bertujuan untuk teman-teman yang ingin memakai jasa Penyimpan File atau Hosting Gratis Photobucket sebagai penyimpan File-File Kalian di Internet. sebenarnya banyak sekali jasa hosting gratis di Internet tapi Photobucke cukup terkenal di kalangan Blogger. untuk teman-teman yang ingin membuat website dengan Hosting Gratis pun bisa mengunjungi Hostinger.
Yuuuk.. kita Mulai untuk mengenal Hosting gratis dari Photobucket ini. Cara Pasang Banner lewat Photobucket ini akan saya usahakan semudah mungkin agar para Pemula di Blog WordPress bisa langsung Praktek dan terjamin sukses…
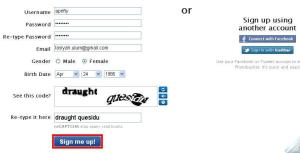
1. Masuk ke Photobucket untuk mendaftar terlebih dahulu. Klik Sign Up di pojok Kanan Atas. langsung deeehh isi data-data kalian, contoh pakai akun Bojoku lagi yaaaa….. iya tuh Si Cantik. setelah selesai memasukkan kode Chaptanya pastinya Klik Sign Me Up.

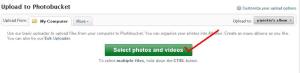
2. yuuuk langsung lanjut Cara Pasang Banner lewat Photobucket ini, Klik Upload tepat di atas dengan tombol berwaarna hijau.

3. Klik Select Photos and Videos , untuk mengupload File dari Komputer kalian, untuk pilihan Upload yang lain silahkan Klik More, yang ini ga usah di bahas di Cara Pasang Banner lewat Photobucket ini yaaaah……

4. Pilih File yang ingin Kalian Upload.. pastinya Banner Karya kalian Sendiri yang di Upload khaaan…..

5. Setelah Selesai silahkan Kursor kebawah untuk mengedit.mengisi Deskripsinya, atau kalau malas silahkan langsung klik View Album.

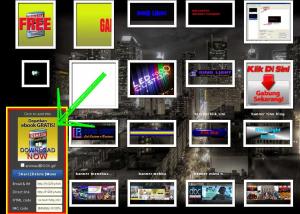
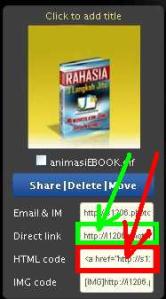
6. Naaaaaah keliatan khaaaan File yang kalian Upload tadi?…. contoh dibawah adalah akunku yang sudah penuh dengan gambar2 bannerku. Sekarang arahkan kursor kalian di Gambar yang kalian upload tadi… naaaah keliatan khaan macam2-macam Linknya?

7. Di Cara Pasang Banner lewat Photobucket ini saya mencontohkan cara pasang banner dengan memakai Kode HTML, untuk cara pasang menggunakan Link langsungnya (Direct Link/panah hijau) silahkan BACA DISINI (petunjuk di langkah ke 4).
- arahkan Kursor dan Klik ke HTML Code (Panah Merah), dengan menge-Klik kode tersebut berarti kalian telah meng-copynya

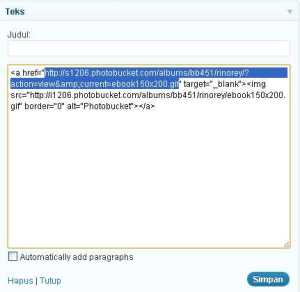
8. Okeeee… sekarang masuk ke Dashboar Blog WordPress Kalian, Masuk ke Tampilan/Appearance>>Klik Widget…. Seret Box Teks ke Side Bar (Cara Seret BACA DISINI petunjuk di langkah ke 4). silahkan isi Judul bila di inginkan, contoh dibawah saya kosongkan.
Sekarang Perhatikan Teks yang saya Tandai tersebut (biru), itu adalah Link Target, yang artinya bila gambar yang kalian Upload tadi di Klik maka akan menuju Link lain (untuk contoh dibawah masih memakai link gambar tersebut)

9. Yuuk kita ganti Link Target tersebut dengan Link yang Kita inginkan,,, misalnya Link ke Web Bisnis Online Saya yaaah…….. maka contoh seperti di bawah ini.

10. Selesai deeeeeeeeeeeh……… sekarang silahkan lihat ke halaman muka Blog kalian.
Perlu di ingat…… bahwa Cara Pasang Banner lewat Photobucket menggunakan Kode HTML ini juga bertujuan bila teman-teman menginginkan gambar/banner dipasang di Postingan. atau untuk contoh tentang HTML silahkan Baca Cara pasang Video di WordPress Disini.
bila dirasa Postingan ini bermanfaat silahkan Klik Like, Share, komennya yaaaaaaah,,,,,,,,, silahkan juga untuk berlangganan di Blog ini. Terima Kasih atas kunjungannya

0 Response to "Cara Pasang Banner lewat Photobucket"
Post a Comment